Social media makes it easy to promote your company and services and interact with your customers and prospects. To meet accessibility guidelines, social media platforms have made some improvements, like adding the ability to include alternative text to images. However, social media platforms have generally been less than stellar regarding access for consumers with disabilities.
As you leverage social media platforms to enhance your brand image or reach, accessibility should be top of mind. According to the CDC, over 25% of the US population lives with a disability. As leading social platforms provide more tools to enable an accessible experience, most of the responsibility falls on social and digital marketers to deliver accessible content.
Below, we have outlined some best practices to keep in mind when sharing content on your social media feeds:
1. Add alt text/image descriptions.
As previously mentioned, several social media platforms allow content authors to add alternative (alt) text to images. Screen reader software transcribes the alt text to either a refreshable braille display—a device that converts text to braille—or a screen reader that reads the alt text aloud.
Platforms such as Facebook use artificial intelligence to create alt text for images automatically.
However, the automatically generated alt text is often over-simplified or inaccurate. Because of this, it is always better to manually enter alt text when posting images; usually, a sentence or two suffices.
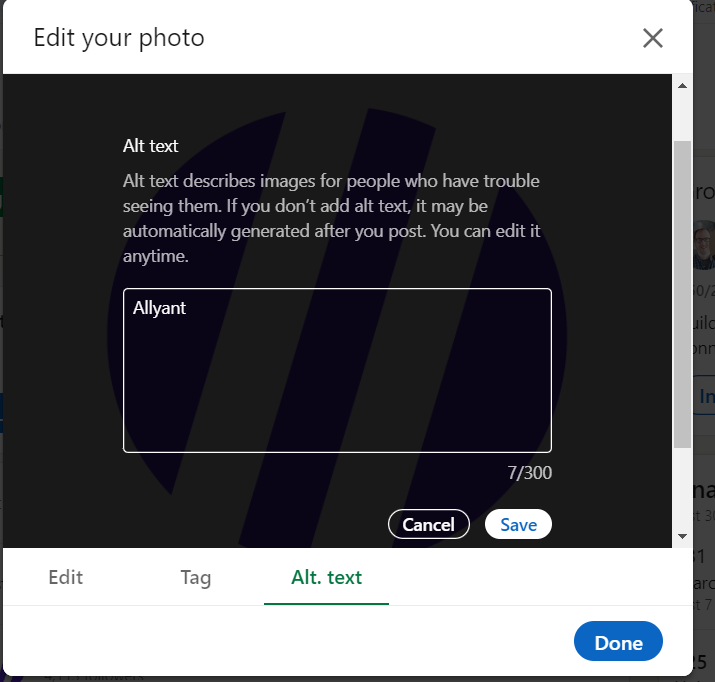
Below is a screenshot showing where to add alt text to an image uploaded to a LinkedIn post.
Be sure to write out what an image says if there is text within the image. Do not include the words “image of” or “photo of” in the alt text because screen readers automatically announce it as an image.
Check back next week for our alt attributes blog post to learn other best practices for writing alt text.
Because alt text is meant to be brief descriptions of images, it may be necessary to include longer and more detailed image descriptions at the top or bottom of social media posts. Image descriptions should outline what images are trying to convey.
For example, detailed image descriptions could include a person’s appearance in an image and other relevant details. They should be written in brackets or parentheses to differentiate them from post content and should be included in addition to alt text and not as a substitute.
2. Add captions/audio descriptions to videos.
Like images, all videos you post to social media platforms must be accessible to users with disabilities. For many videos, adding captions (on-screen text of what the speaker is saying) is recommended to allow people who are deaf or hard of hearing to read the text being spoken in videos.
Similarly, audio descriptions (separate audio tracks describing the visual elements of videos) are often recommended. Audio descriptions allow blind people or people with limited vision to hear what is happening visually in videos.
Here’s a more detailed overview from our team on video accessibility, including when to add captions and/or audio descriptions.
3. Capitalize each word in hashtags.
Using hashtags can be an effective strategy to reach new social media audiences. But hashtags are not always accessible, particularly to screen reader users. To make hashtags accessible, you must capitalize each word (for example, “#WebAccessibility”). Examples of the correct and incorrect use of hashtags are below:
Correct way:
“Here’s why website accessibility is important. #WebAccessibility”
Incorrect way:
“Here’s why #webaccessibility is important.”
Some social media platforms (like LinkedIn) show dropdowns of suggested hashtags based on the words in your description. However, these are generally not capitalized by default. This causes accessibility issues for screen reader users, as one key example. When a screen reader comes across a non-capitalized hashtag, it will not recognize or read multiple words separately.
This would make your #wearethebest hashtag read aloud as “wearethebest”. Instead, we suggest you type #WeAreTheBest so that screen readers will read “We are the best” as separate words. For this reason, we strongly recommend manually typing hashtags rather than selecting suggested hashtags.
In addition, screen readers read hashtags the same as any other word. For best practices, place hashtags at the end of social media posts. That way, the flow of posts will not be interrupted by screen readers announcing hashtags.
4. Write in plain, simple language.
Avoid using overly complicated or technical terms unless they are necessary to the meaning of social media posts. Using acronyms is not recommended, but if you must use one, write out the full name of the acronym the first time you use it unless it is used in everyday conversation.
An example of the correct use of an acronym could be “Web Content Accessibility Guidelines (WCAG),” with the acronym written in parentheses. Readers will then understand the meaning of future uses of the acronym.
5. Limit (or do not use) emojis.
Everyone loves emojis because they are cute and funny! However, be cautious about using them, and avoid using several emojis in your social media posts. The reason is that screen readers will read each emoji aloud. This can be particularly annoying when there are several emojis in a social media post, as screen readers will hear the emojis (for example, “laughing face”), over and over.
In instances like this, we recommend taking a few seconds to think about how the post is read to all users to help your team implement best practices.
Consider this post: “Our team had a great September adding several new clients 🚀🔥💰! Here is an example of how we could help your team grow your productivity in Q4:”.
To a screen reader, the visual intention of these emojis would not come through in a meaningful way, as it would read, “Our team had a great September adding several new clients RocketFireMoney Bag! Here is an example of how we could help your team grow your productivity in Q4:”
If you do find the need for emojis, we recommend placing those used purely for visual enhancement at the end of the post.
The right way to use emojis
When used properly, emojis can lighten up the visual experience and be reasonably accessible. While posting, think about the context of the emoji and how it will be read if replaced with text. It is also important to place spaces between multiple emojis so they are not read as a single word to screen readers. For example, a post like, “We are excited to watch the 🚀 blast towards the ☀️ this afternoon! Will you be watching?” would properly read out as “We are excited to watch the rocket blast towards the sun this afternoon! Will you be watching?
6. Include link previews when possible.
We recommend including link previews rather than the actual URLs to articles in social media posts. Link previews provide larger targets to select than actual URLs. These larger targets can be helpful to users with limited vision and people with mobility impairments who have trouble selecting small targets. Link previews also can be effective for sighted users who are quickly strolling through their social media feeds (especially on mobile devices).

Accessible social media starts with you. Create awareness for your entire digital marketing team about accessibility so that consumers engage with you on their terms, no matter the platform or format.