One of the first steps to web and document accessibility, providing accurate and appropriate descriptions for an image, can be critical to the overall goal of ensuring that content is accessible. Alt-text is often thought of as just an accessibility requirement, but beyond being read by screen readers to provide information on the meaning and content of a graphic image, it serves several other important functions.
This is the fourth in an eight-part article series.
STEP 4: ALT-TEXT
Continuing our article series on accessibility requirements, Alternative Text or Alt-Text is an area that is often misunderstood. One of the first steps to web and document accessibility, providing accurate and appropriate descriptions for an image, can be critical to the overall goal of ensuring that content is accessible. Alt-text is often thought of as just an accessibility requirement. Still, beyond being read by screen readers to provide information on the meaning and content of a graphic image, it serves several other vital functions such as:
- Browsers will display the alt-text instead of the image if the file does not load or if the viewer is not viewing images.
- Search engines will use the alt-text description to determine the content of the image.
One best practice to consider is that the alt-text descriptions should be written by the document’s original author, as they would know best why the image was included in the web content or document.
In this article, we will focus on providing proper alt-text for documents, so only some of the WCAG 2.0 Guidelines below are applicable.
Guideline 1.1 Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols, or simpler language.
Understanding Guideline 1.1
1.1.1 Non-text Content: All non-text content presented to the user has a text alternative that serves the equivalent purpose, except for the situations listed below. (Level A)
- Controls, Input: If non-text content is a control or accepts user input, it has a name that describes its purpose. (Refer to Guideline 4.1 for additional controls and content requirements that accept user input.)
- Time-Based Media: If non-text content is time-based media, then text alternatives at least provide descriptive identification of the non-text content. (Refer to Guideline 1.2 for additional requirements for media.)
- Test: If non-text content is a test or exercise that would be invalid if presented in text, then text alternatives at least provide descriptive identification of the non-text content.
- Sensory: If non-text content is primarily intended to create a specific sensory experience, then text alternatives at least provide descriptive identification of the non-text content.
- CAPTCHA: If the purpose of non-text content is to confirm that a person rather than a computer is accessing content, then text alternatives that identify and describe the purpose of the non-text content are provided. And alternative forms of CAPTCHA using output modes for different types of sensory perception are provided to accommodate various disabilities.
- Decoration, Formatting, Invisible: If non-text content is pure decoration, is used only for visual formatting, or is not presented to users, then it is implemented in a way that it can be ignored by assistive technology.
Generally, the areas of the standard above that relate to document accessibility are the sections on Non-Text Content related to images and their intended meaning.
One of the first determinations to be made is – why the image is used in the document? Does the image provide additional information or expand upon the text in the document?
If the image does not provide any additional information but is merely used for decoration, then, in a PDF, it should be untagged and placed in an Artifact Container.
The Artifact Container is not to be confused with the <Artifact> tag in a PDF’s Tags tree. Currently, the use of the <Artifact> tag is not supported or properly recognized by assistive technologies.
Note: This is for the current implementation of ISO 32000-1:2008. The PDF standard will be changing in the future, and when it does – and is supported – this technique will be changing.
Now that any decorative images that do not convey any meaningful information have been untagged and thus ignored by screen readers, you can now focus on the remaining images. Writing meaningful alt-text is sometimes tricky, especially if you are not the document’s original author and it is technical in nature.
So, one of the first best practices is to have alt-text for images, charts, graphs, and other visual content written by the original author, who best understands the meaning of including the document’s visual content.
In the following example, the level of detail is dependent on the image and why it has been used.
For the simple image below, a proper alt-text could be as simple as the following:
“Woman sitting at her computer, using CommonLook PDF to remediate a PDF document for accessibility”

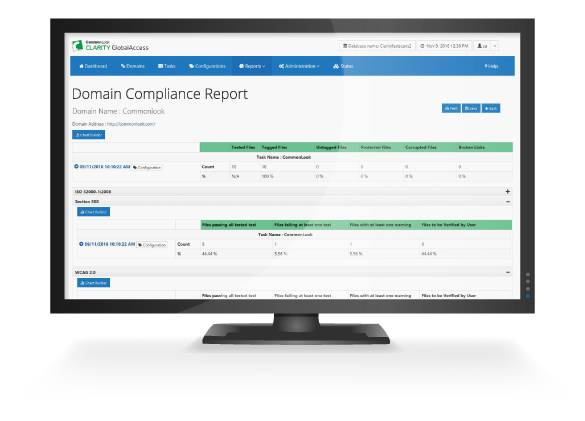
The alt-text will need to be much more descriptive for a more complex image, such as below:

“Screenshot of CommonLook Clarity Domain Compliance Report, showing the results of a sample document accessibility scan. The report shows the URL being tested, number of files tested, number of files failing at least one checkpoint, number of files with at least one warning, and number of files to be verified by the user.”
There is no right or wrong answer regarding appropriate alt-text if it serves the author’s purpose and conveys the same information to the screen reader user as it does for sighted viewers. Some things to consider when authoring alt-text are below:
- The text should describe the image as accurately as possible for the intended meaning of including the image in the document.
- There is no reason to use any references to “image of” or “graphic image” in the alt-text, as the screen reader will let the user know that the file is an image.
- The alt-text should be reasonably descriptive but not too long. For many images, a few words are appropriate; in other cases, a few sentences may be necessary.
- There is no need to repeat the same information that may also be provided as text within the context of the image.
- Alt-text can be used to increase understandability. Providing alternative formats and text descriptions is helpful for comprehension.
- When writing alt-text, be sure to use plain language so that people can easily understand what’s important about the chart, image, etc., being described.
Alt-Text for Accessibility: Final Thoughts
The overall concept is easily understood and easily implemented into your accessibility programs. But authoring quality alt-text is a skill that needs to be developed. Quality alt-text can significantly contribute to the overall accessibility of documents when properly implemented.

